We transform needs into intuitive user driven interactions
Interactive Digital products
We create innovative digital products that are engaging and easy to use. To achieve this we rely on user research and variety of tools including; information architecture, user flow, navigation, usability testing and feedback analysis.
User Research
User research is the process of gather and analyse information about users need, behaviour and attitude. After understanding the user needs and preferences, designers can use the data to improve usability, experience or create new user drive innovations, while also reducing the risk of poor adoption rates.
Collecting User Data

Field Research
Field research is a qualitative method that designers use to gain a deeper understanding of the needs and behaviors of groups of people in a particular setting. By observing and interacting with people in their natural environment, designers can identify pain points, preferences, and behaviours that may not be immediately apparent through other research methods.
Overall, field research is a powerful tool for designers looking to gain a deeper understanding of the needs and behaviours of their target audience. By immersing themselves in the natural environment of their users, designers can
- Observation
- Immersion Safari
- System tracking
- Interviews

Our interviews are conducted with a small group of carefully selected people that meets our screening requirements. The benefit with interviews is that the moderator can ask follow-up questions to the participants to understand ‘why’ the interview participants think, feel and do what they do. This help us to better understand the underlying reasons.
- Screening Interviewees
- Interview Questioner
- Moderation
- Qualitative Interviews
- Video recording & photography
- Translations
- Analysis
- Reporting

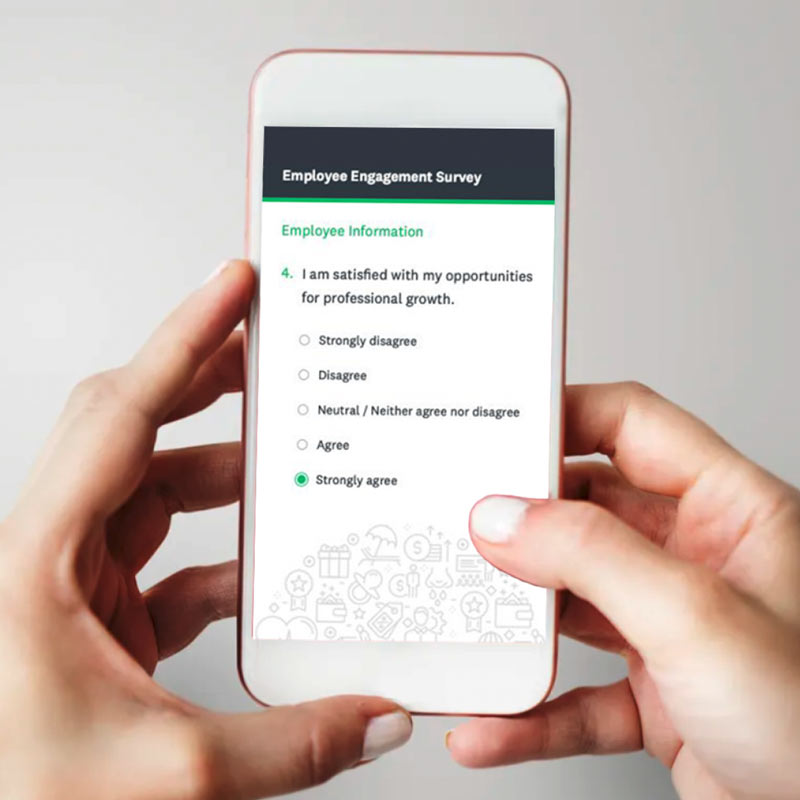
Online surveys are research methods that designers use to collect data from a large audience in a relatively short period of time. By using online survey platforms, designers can quickly and easily distribute surveys to a large group of people, regardless of their location.
The data collected from online surveys can be easily transferred into statistical software or spreadsheets for more detailed and visualised analysis.
- One-to-One interviews
- Online surveys
- Moderated structured interview survay
Analyse and Prioritise

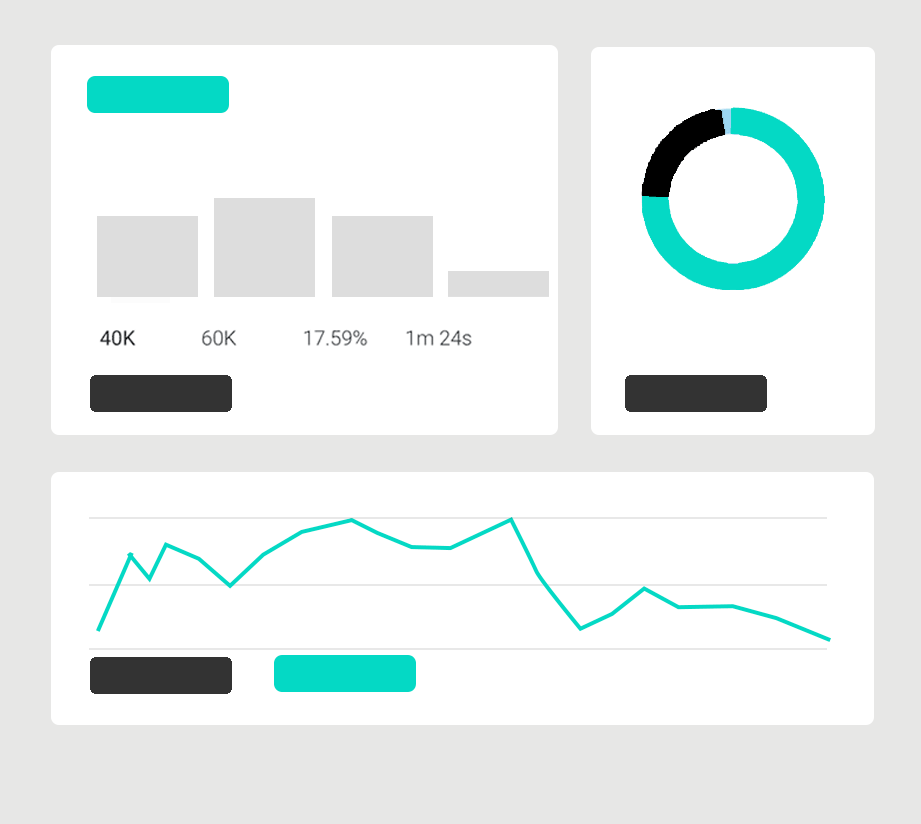
Analysing
We use different methods to analyze the collected data. These methods are designed to help us make sense of the data that we collect and to draw meaningful conclusions from the findings.
The type of analysing metods depend on the research, type of data and the level of analysis required. Some of the most commonly used research analysis methods include:

Measure and Structure
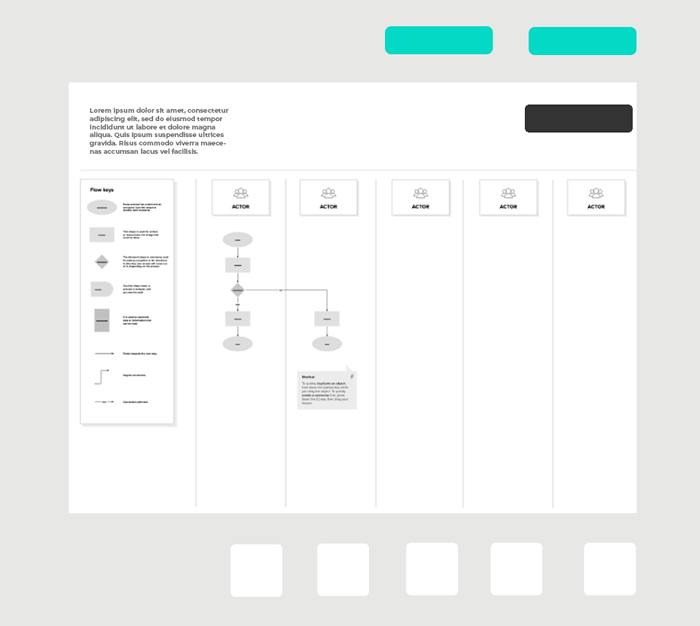
There are many different types of mapping tools. A good tool for mapping feelings among a group of users is called an Empathy Map. It is a collaborative visualisation tool used to articulate what we know about a particular type of user group. It externalise knowledge about users in order to first, create a shared understanding of their pains and gains, and second, aid in decision making.
- Make systems visible and vivid
- Find barriers and opportunities
- See solutions with a larger team

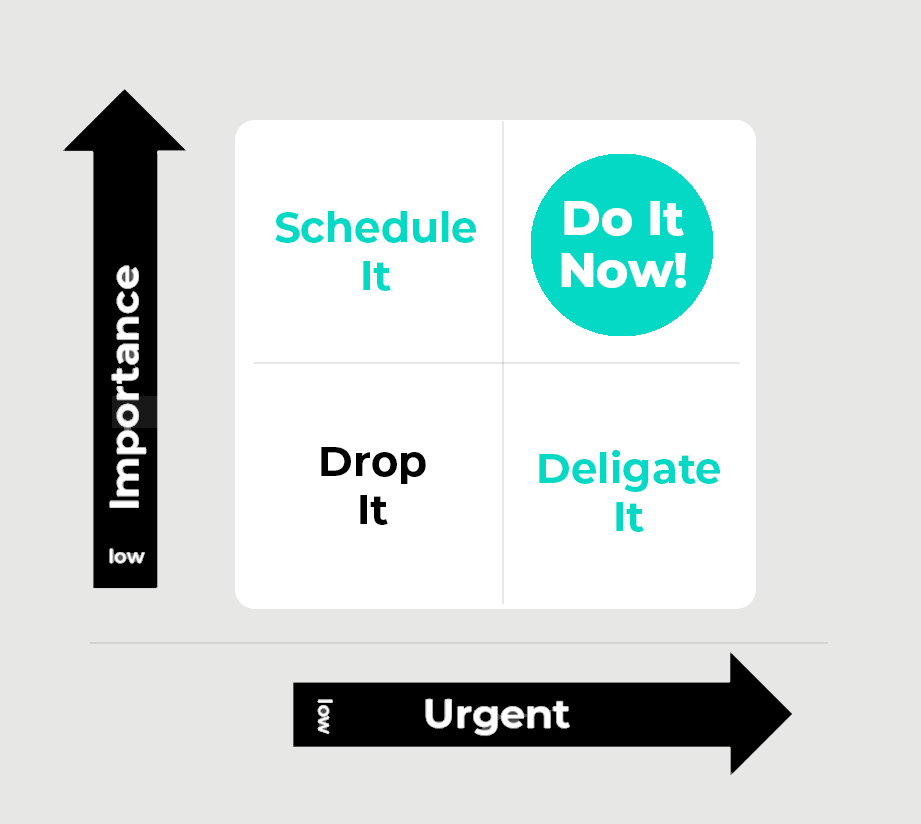
Prioritise
The prioritisation tool is an essential part of the design thinking process that helps teams choose the most viable solutions by evaluating and ranking them based on criteria such as feasibility, desirability, viability, and impact. This collaborative tool helps teams focus on the most effective ideas and communicate their decision-making process to stakeholders, increasing the chances of success.
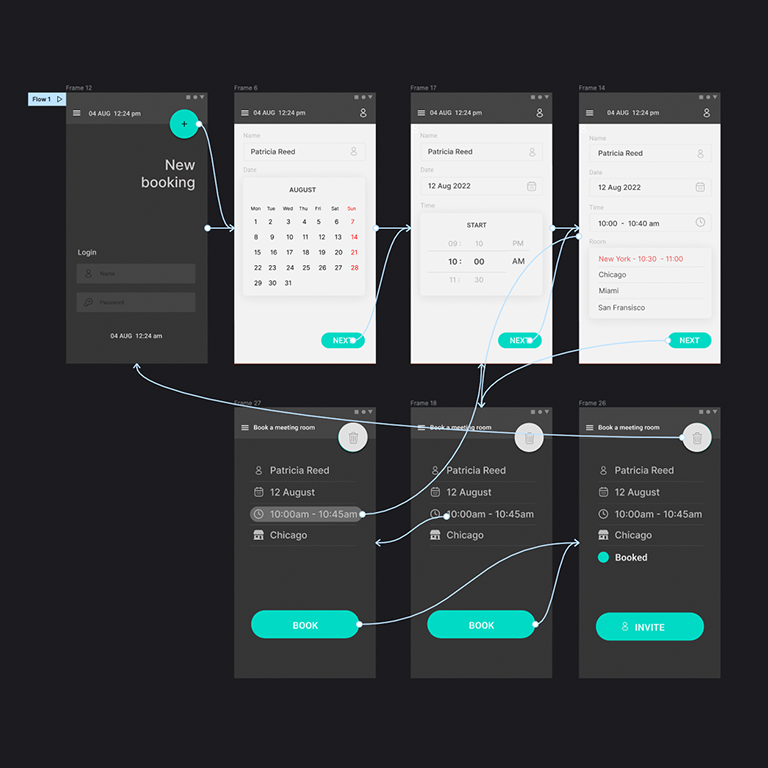
Build and Test

Wireframes serve a purposes in the early stages of the design. First and foremost, they help designers visualize the overall structure of the interface and identify potential problems before investing too much time and resources in creating a detailed design. Wireframes also allow designers to test different layout and navigation options, refine the information architecture, and ensure that key content and functionality are prioritized appropriately.
In addition, wireframes also help facilitate communication and collaboration between designers, developers, and other stakeholders involved in the project.

High-fidelity UI prototypes are detailed, interactive representations of a refined user interface design. They are created using advanced design tools that allow designers to incorporate realistic graphics, colors, typography, and animations into their prototypes. High-fidelity prototypes are often used in the later stages of the design process to test and refine the user interface design before development begins. There are a string of benefits

- A – B testing
- Focus groups
- 5-Second testing
- Remote online moderated tests
Top